1. Ask for feedback
You should listen to your customers and always welcome all forms of feedback. One way to ask for feedback is to send a feedback form to your email list.
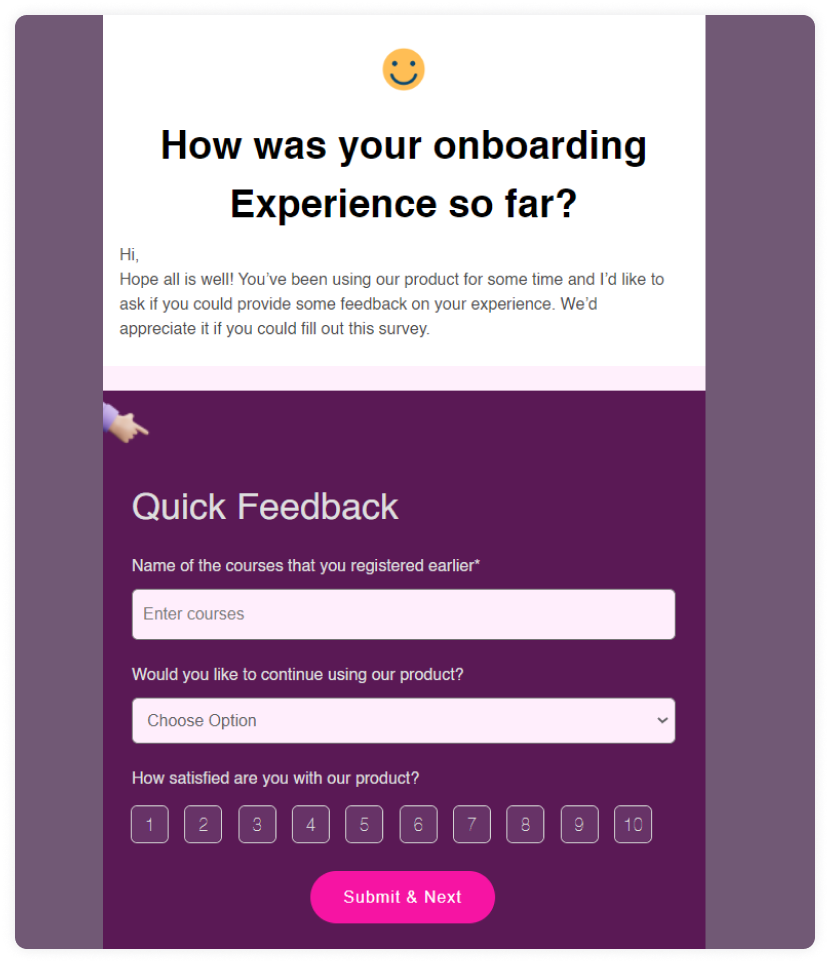
For example, you can send a feedback form with the amp-form instead of the HTML code. Razorpay saw a 257% increase in their survey response when they used amp-form in their email campaigns.
If you are a hiring manager, many great candidates are just an email away. So you should consider sending your application form to your email list. But how do you make it attractive and easy to fill? Just send out an interactive AMP email with an application form in it. Interested candidates can easily fill out the form, and in no time, you'll have a lot of talent to choose from.
You can increase your sign-up rates drastically if you send interactive sign-up forms. For example, in their webinar sign-ups, Mudrex got a 2.6X increase when they sent their sign-up forms with AMP emails. This is because Murdex's users could fill out the form within their inboxes without any redirects.
The amp-form lets you create many form functionalities to create highly customizable forms. Here's a few of those:
You can add most form elements, including dropdowns, text fields, inputs, and more, with the amp-form component. But there are some elements that you can’t use with amp-form which include: <input type=button>, input type=image`>,<input type=password>, and <input type=file>.
✅ Give success or failure feedback
Giving feedback is important, and amp-form lets you give success or failure feedback when your users submit the form. If the form is successfully submitted, you can configure it to show a success message. Similarly, if any error occurs and the user can't submit the form, you can configure it to show a failure message. You can easily configure this with Mailmodo.
✅ Configure textarea tag to expand automatically
If you're sending out survey AMP emails, you may have some text fields to get feedback from your users. To make the experience better, you can add the auto-expand attribute to your textarea tag. The textarea will expand and collapse based on the amount of data users are typing.
If you plan to send a long email, don't forget to add a clear attribute. This attribute lets users clear all data from each input with a single click. This can be useful if your users want to re-enter all the data but also don't want to remove the existing data of each input.
Other attributes open up an array of opportunities to create a better user experience. And those attributes are action-xhr, submit, fieldset.
Visit amp.dev for more information.
Wrapping up
Forms allow you to collect data from your users easily, and with the help of AMP technology, it is now possible right inside the emails. However, it isn't easy to create interactive forms that make it effortless for your users to fill in the required data.
That's why we at Mailmodo created many beautiful form templates. These templates help you quickly create effective forms that increase your conversions.