What are email animations?
Email animations are dynamic visual elements embedded within email campaigns to enhance engagement and visual appeal. They add a touch of interactivity and make your email more dynamic and engaging for the recipients.
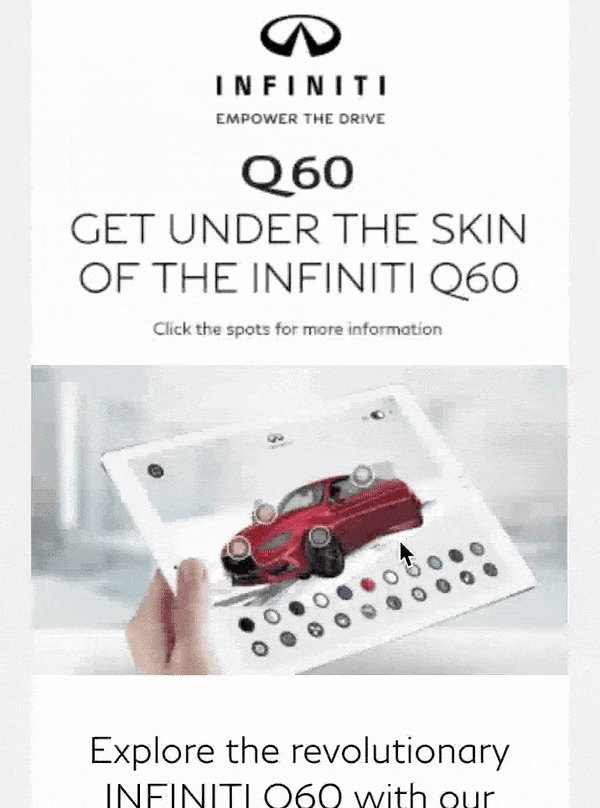
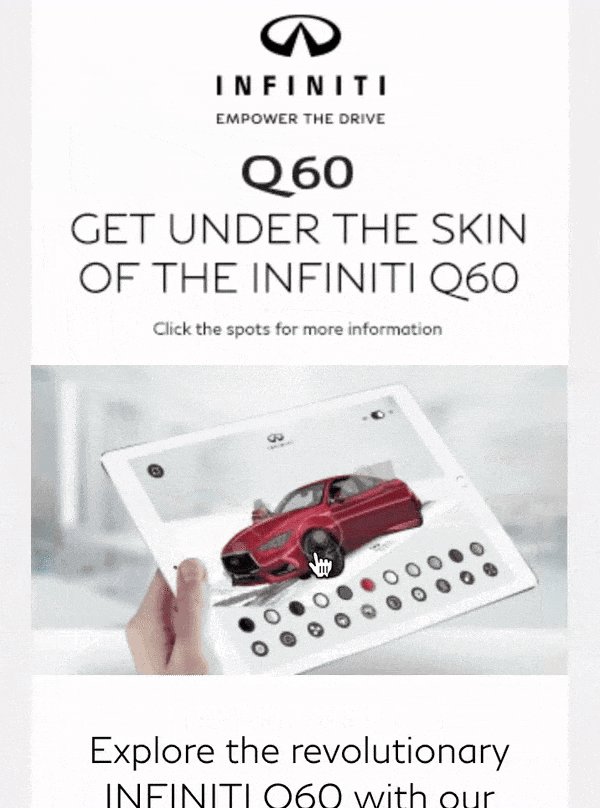
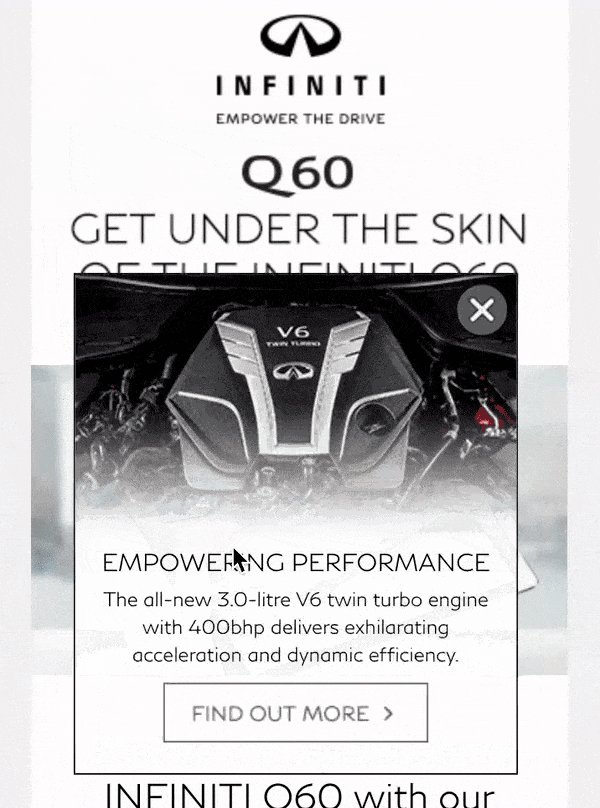
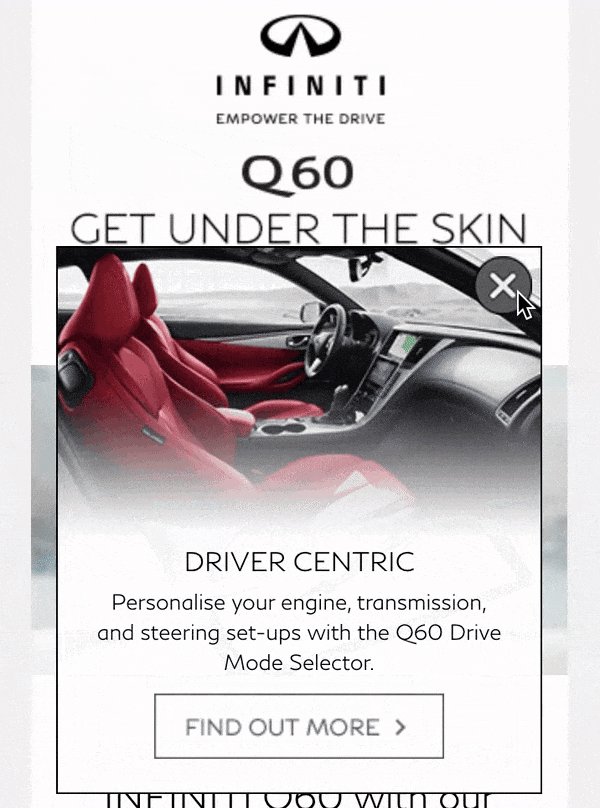
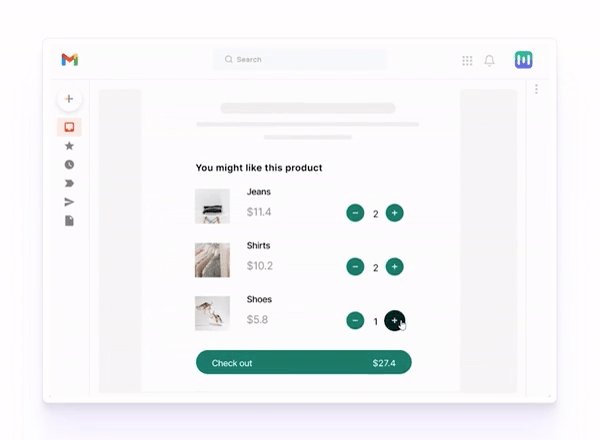
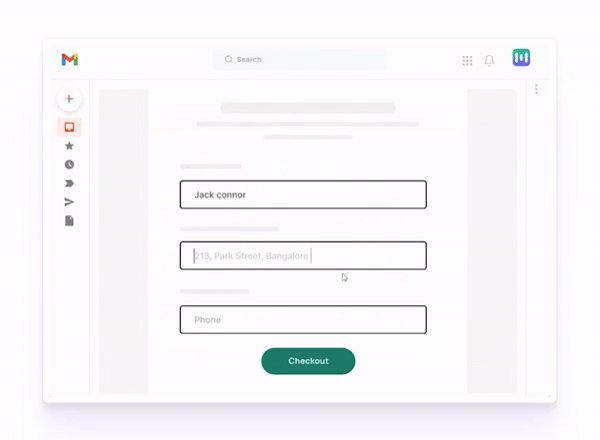
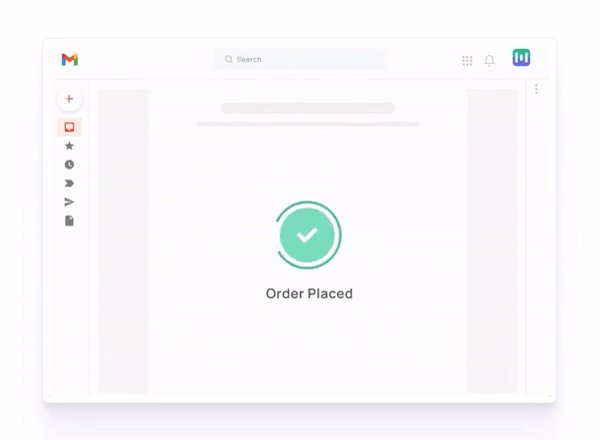
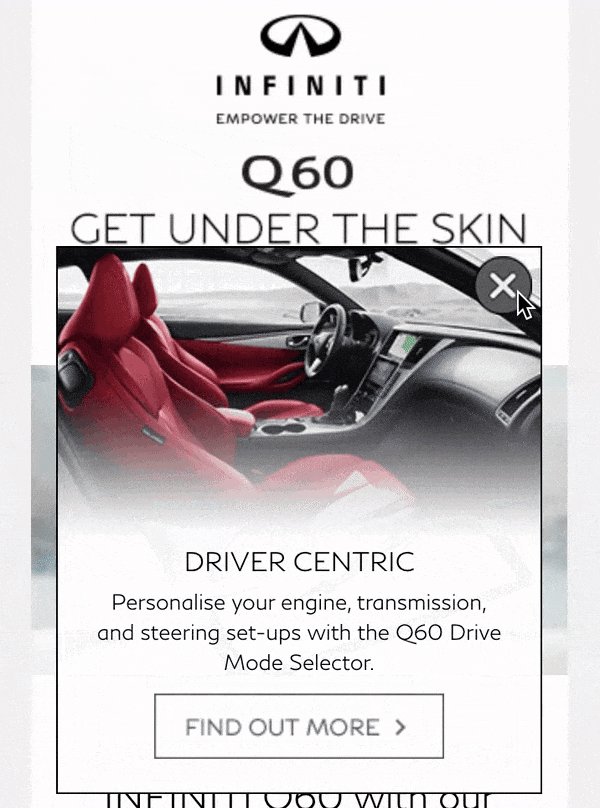
Email animations include animated GIFs, CSS animations, or embedded videos that add motion or interactive elements to email content. Here’s what an email animation looks like:

Benefits of email animations
Email animations offer numerous advantages that can significantly enhance your marketing campaigns. Here are some key benefits:
1. Increased engagement and click-through rates
Email animations grab attention, making your emails stand out from the competition and increasing clicks. They create a dynamic experience that encourages interaction and boosts brand visibility. They also make your recipients more welcoming towards your emails, thereby increasing your CTRs.
2. Better storytelling and brand personality
Animations bring your brand's story to life and make it easier for you to connect with your audience. They make emails more enjoyable and memorable by adding a playful touch that resonates with recipients, encouraging engagement.
3. Improved product demonstrations and explanations
Animated emails are better in terms of explaining complex concepts. They help the audience better understand your offerings. You can showcase product features effectively, helping customers see benefits clearly. They make your offerings more appealing and easier to grasp.
4. Better readability
Animations catch the eye and break up dense text, improving readability. They highlight important information and make your emails more engaging.
Now, we'll explore practical ways to add animations to your emails.
3 ways to incorporate email animations in your next campaign
There are three ways in which you can add animations to your emails. We'll take you through them one by one.
1. CSS animation
You can use CSS to create animations to add effective visual enhancements to your emails. CSS animations can include fading effects, slide-ins, or transformations that catch the reader's eye without overwhelming them.

These animations are lightweight and compatible with most email clients that support modern HTML and CSS standards.
2. AMP emails
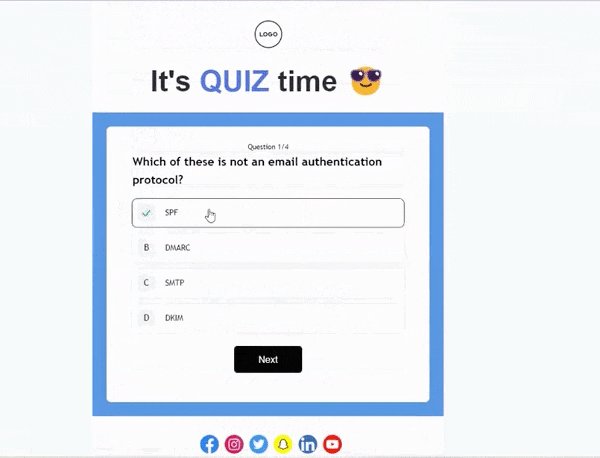
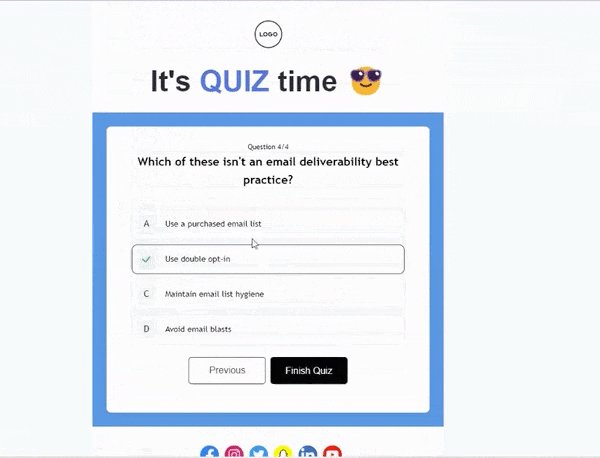
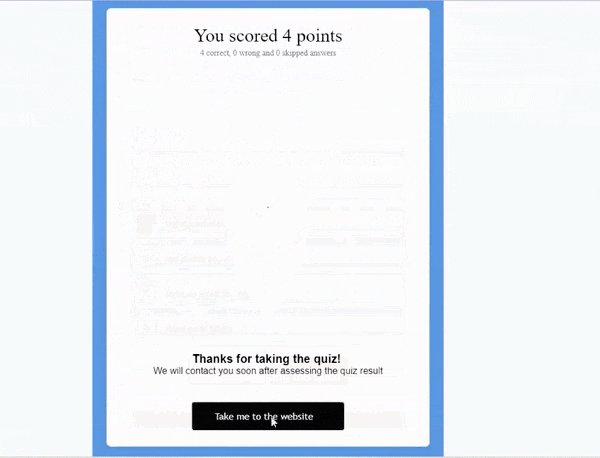
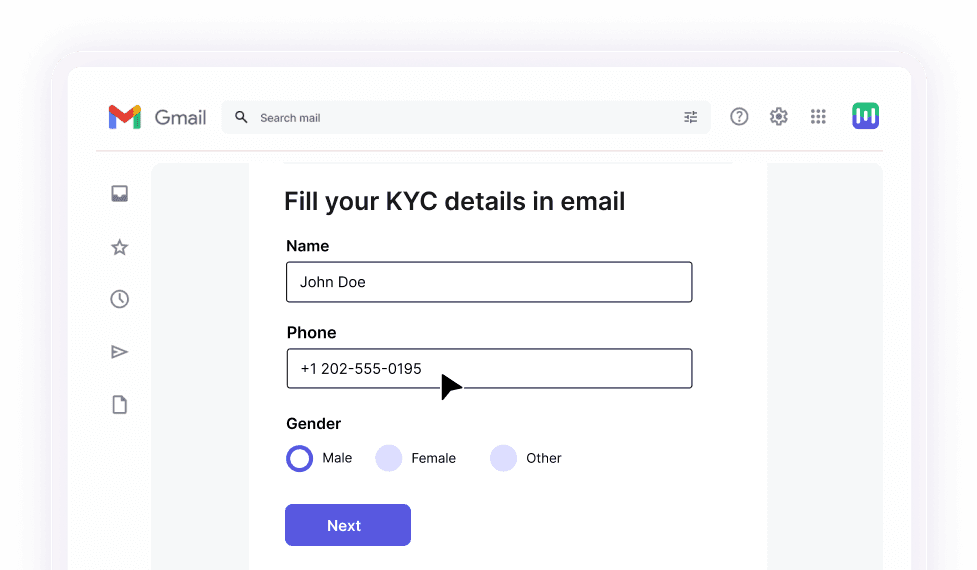
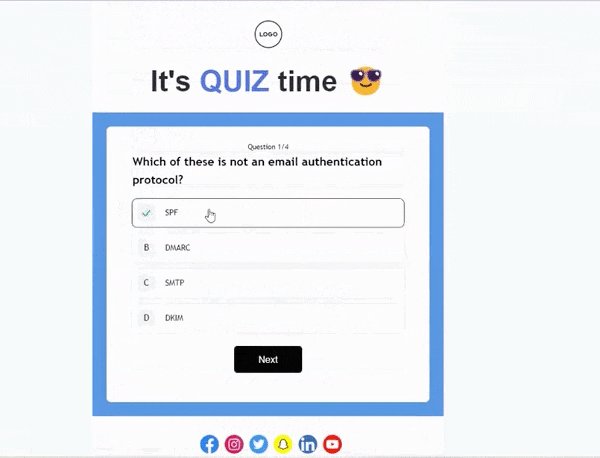
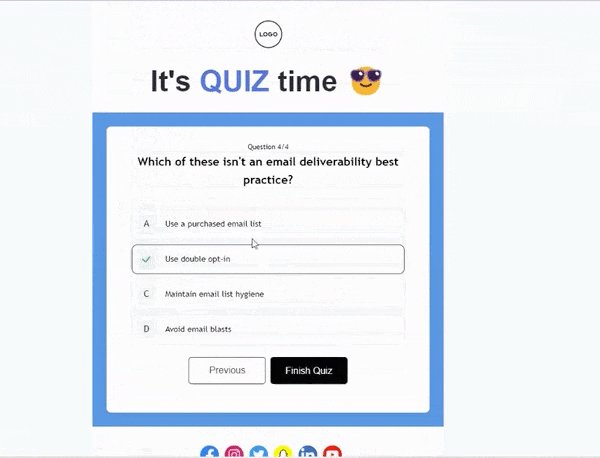
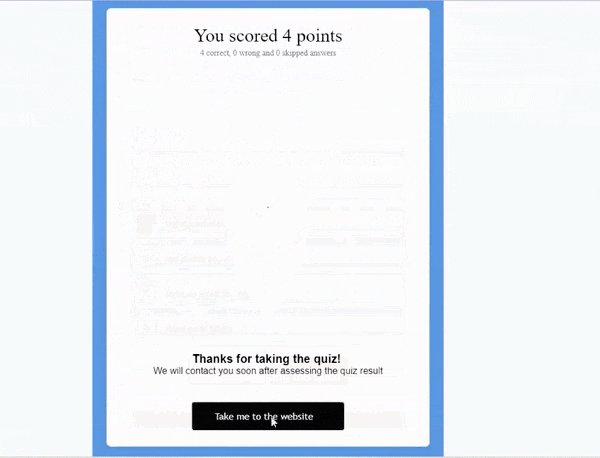
AMP is a technology that allows for interactive and dynamic content directly within emails. AMP emails can include interactive forms, quizzes, carousels, games, and other interactive elements that enhance user engagement.

They provide recipients with a seamless and engaging experience and allow them to perform actions within their email that they would have to normally get redirected to another landing page.
3. GIFs
GIFs are a popular and accessible form of animation in emails, especially when compared to static imagery. They can demonstrate product features, showcase event highlights, or add a touch of humor to your email content. Virtually all email clients support GIFs, which can effectively convey messages in a dynamic and engaging manner.

One significant disadvantage of GIFs in email marketing is their slower loading times compared to CSS animations. GIFs typically have larger file sizes, causing delays in displaying content on mobile devices with limited bandwidth. In contrast, CSS animations are lightweight and load quickly, ensuring a smoother user experience without consuming excessive data.
You can read our detailed guide below to learn more about using GIFs for email animation.
8 ways to use animations in emails
CSS animations offer numerous ways to enhance your emails' interactivity and visual appeal. Here are eight effective uses of CSS animations and AMP, along with detailed explanations, examples, and specific ideas for each:
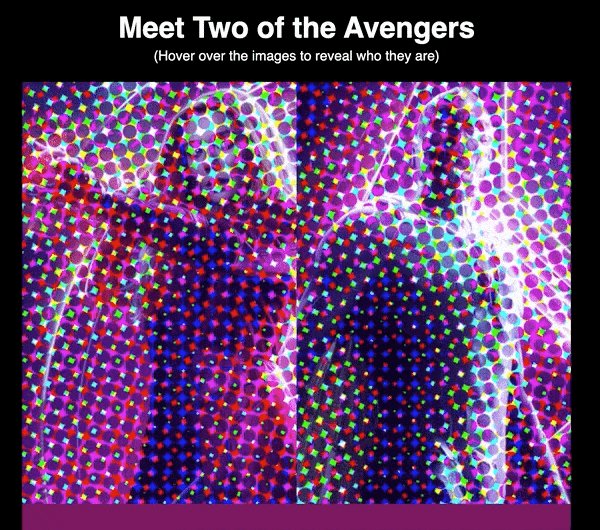
Animation 1: Hover and rollover effects
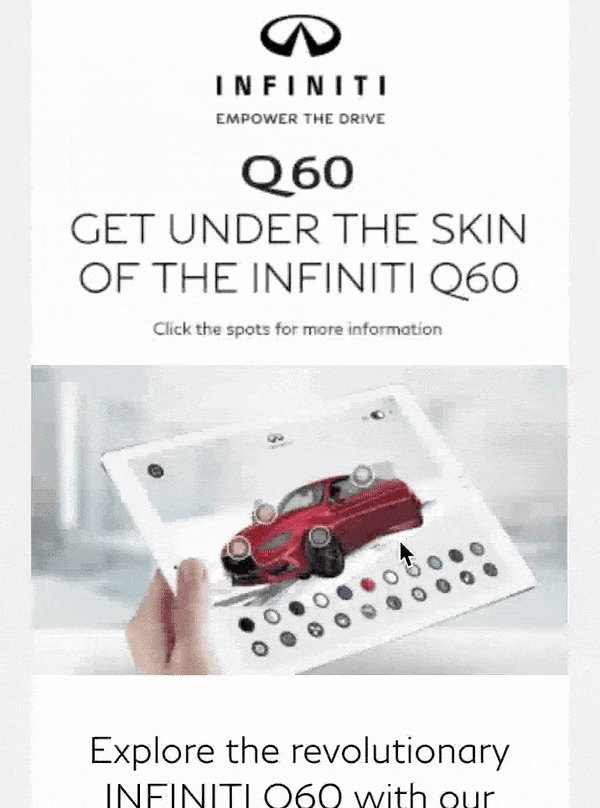
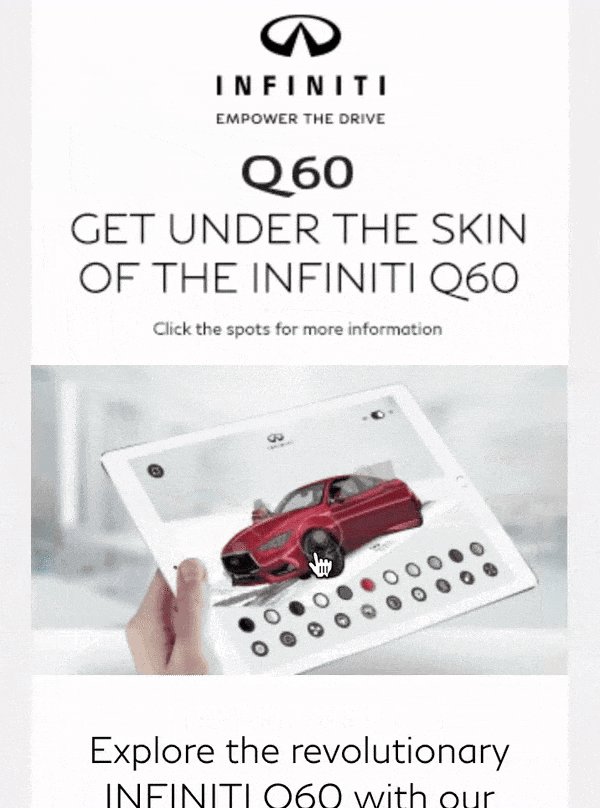
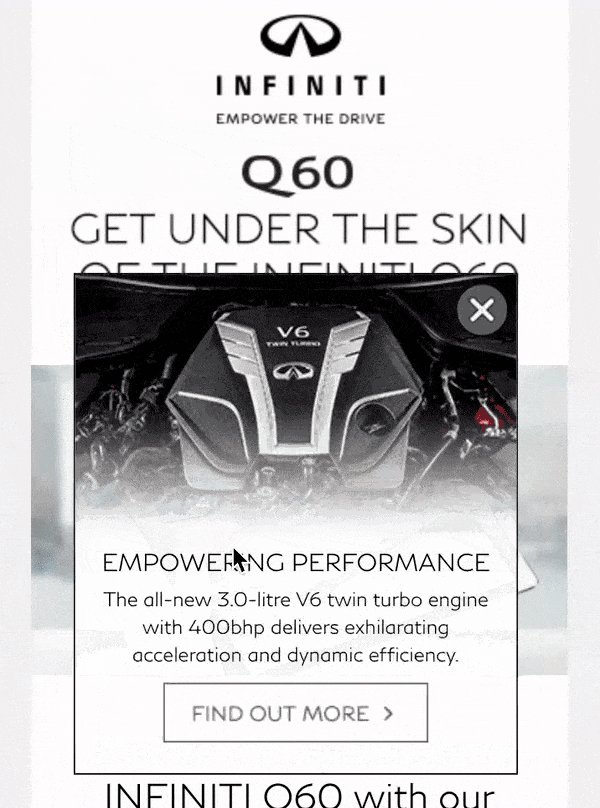
Hover effects change the appearance of elements when a user hovers over them with their cursor, adding interactivity and engagement. Depending on your design goals, hover effects can be subtle or bold, and provide immediate visual feedback to users.
Rollover effects complement hover effects by adding interactive changes when a user interacts with an element, typically a button or image. So unlike hover effects, which activate upon hovering, rollover effects activate on clicking. They often involve more dynamic transformations like color changes, animations, or content reveals. These effects are designed to encourage user interaction by providing noticeable feedback when the cursor interacts with the element.

Hover and rollover effect examples:
- Buttons that change color or background when hovered over.
- Images that zoom in slightly on hover to grab attention.
- Text links that underline or change color on hover.
- Icons that rotate or enlarge on hover.
- Product images that display additional information when hovered over.
- Product images that flip to show another angle or more details.
- Tooltips that appear when hovering over a specific area.
- Cards that expand to show more content when clicked on.
- Call-to-action buttons that animate when clicked.
Where can you add this in your next email?
- Use hover effects on product images to reveal product details or quick view
- options.
- Highlight important links or sections in your newsletter by changing their appearance on hover.
- Make event registration buttons more enticing by adding color changes or expansion effects on hover.
- Use hover effects on call-to-action buttons to encourage clicks and engagement.
- Use rollover effects on property listings to show additional photos or details.
- Create interactive maps or itineraries that display more information on rollover.
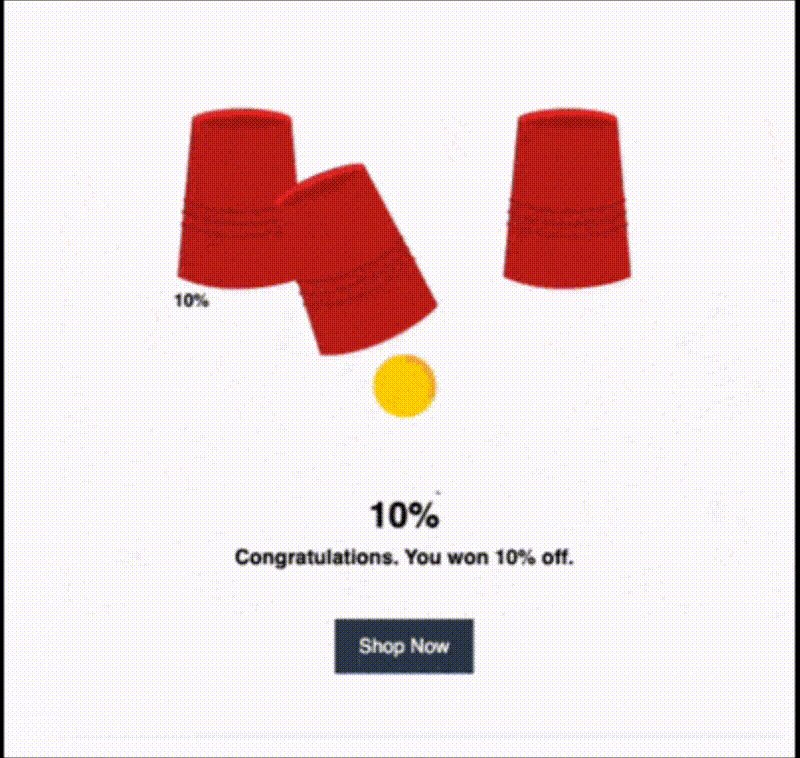
Animation 2: Games
Embedding interactive games or puzzles directly into your emails using CSS or AMP emails can significantly increase engagement. It can also provide a fun and memorable experience for your recipients. You can also have rewards for them at the end of these games.

Email animation games examples:
- A Sudoku puzzle that can be solved within the email.
- A simple memory game where users match pairs of images.
- Crossword puzzles that users can fill out.
- Word searches that highlight words as they are found.
- Jigsaw puzzles that come together when pieces are clicked.
Where can you add this in your next email?
- Add a wordle in your email newsletter.
- Engage subscribers with themed puzzles related to your shows or content.
- Include educational games to reinforce learning or provide practice.
- Offer fun, branded puzzles during holiday seasons to keep subscribers entertained.
- For inspiration on adding interactive games to your email, you can check out our free gamification email template gallery.
You can read our detailed guide below on adding email gamification to your next campaign.
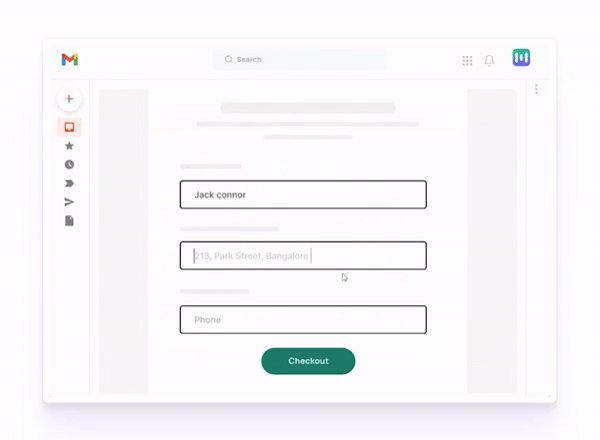
You can use CSS animations to enhance form interactions and rating systems within emails. Animated forms and ratings can make the user experience more enjoyable and increase the likelihood of completion.

- Form inputs that slide in or expand when focused.
- Animated star ratings that change color or size on selection.
- Progress bars that fill up as users complete form steps.
- Checkboxes that animate when checked.
Where can you add this in your next email?:
- Use animated star ratings to gather feedback on products or services.
- Enhance the registration process with animated progress bars.
- Include animated forms for early access or pre-orders with animated elements.
- Use animated checkboxes and submission buttons for a smoother sign-up experience.
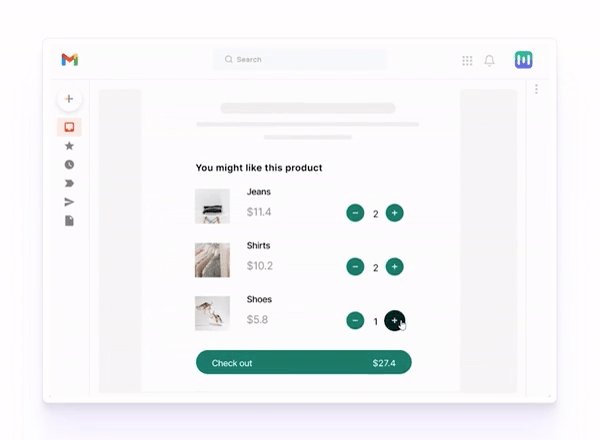
Animation 4: Image carousels
Create interactive image carousels or product catalogs that users can navigate within the email. This can showcase multiple products or images without overwhelming the email layout and making it difficult to consume for your recipients.

Image carousel examples:
- A carousel of multiple product images that users can scroll through, with animated transitions between items.
- Slideshow of featured products.
- Rotating testimonials or customer reviews.
- A series of event photos or highlights.
Where can you add this in your next email?
- E-commerce: Highlight new products or collections in an interactive carousel.
- Hospitality: Showcase hotel rooms, amenities, or destinations with a rotating gallery.
- Fashion: Display seasonal collections or lookbooks in a swipeable format.
- Food and Beverage: Feature different menu items or specials in a product carousel.
- Automotive: Show various car models or features in an interactive catalog.
Animation 5: Animated progress bars
Use CSS animations to create dynamic progress bars that visually indicate the status of a process. Animated progress bars can be used to show task completion, survey progress, or countdowns.

Animated progress bars examples:
- A progress bar that fills up as users complete a survey.
- An animated countdown timer for limited-time offers.
- Step indicators for multi-part forms or applications.
Where can you add this in your next email?
- Display progress towards fundraising goals to motivate contributions.
- Show progress towards fitness challenges or milestones.
- Indicate course completion status or upcoming modules.
- Guide new users through setup processes with step indicators.
Animation 6: Animated charts and graphs
Use CSS animations to create dynamic and interactive charts and graphs. These visual elements can effectively communicate data and trends.

Animated charts and graphs examples:
- Bar charts that animate bars rising to their value.
- Pie charts that animate slices expanding on hover.
- Line graphs that draw themselves over time.
Where can you add this in your next email?
- Display key performance indicators such as sales growth, customer satisfaction scores, or project milestones.
- Illustrate progress on initiatives, fundraising goals, or community outreach efforts.
- Showcase awards, recognition, or successful project outcomes.
- Share event attendance, participant feedback, or event impact metrics.
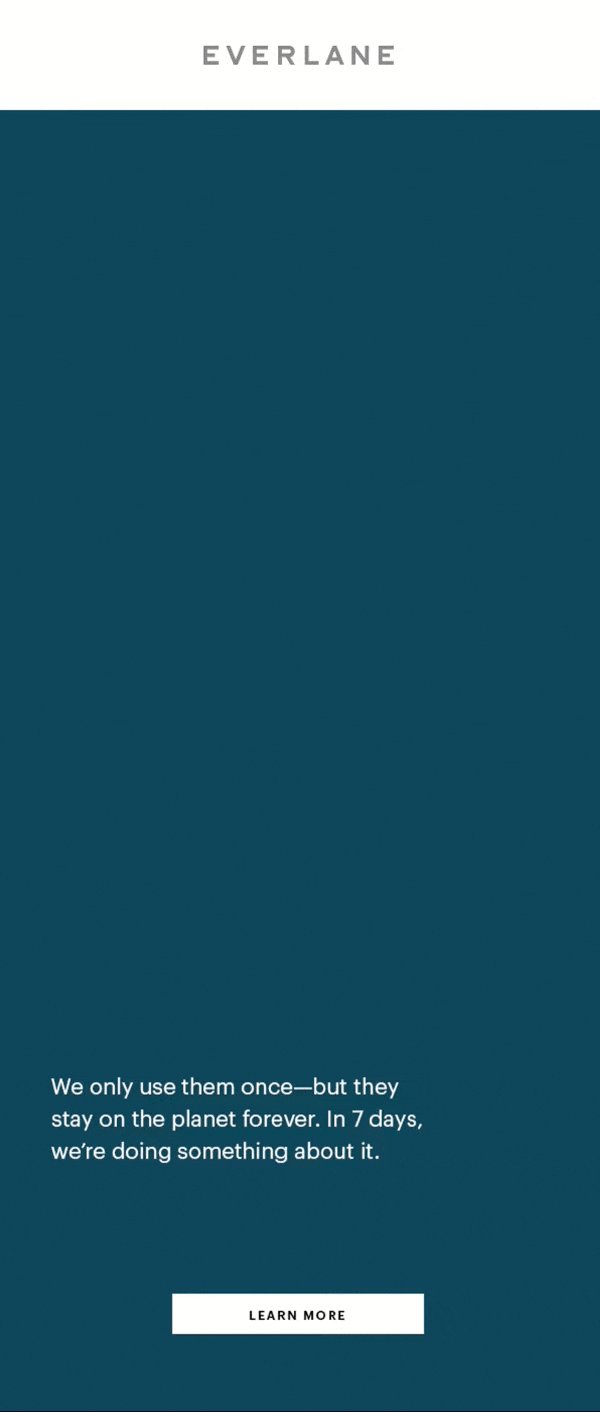
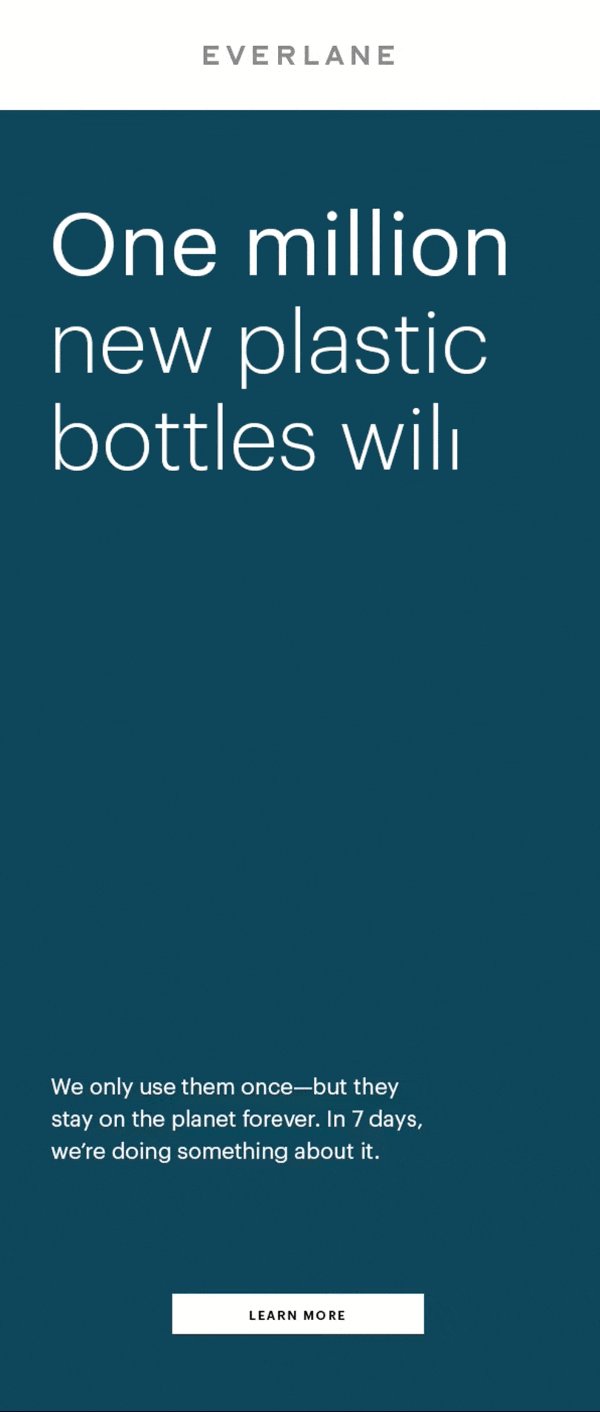
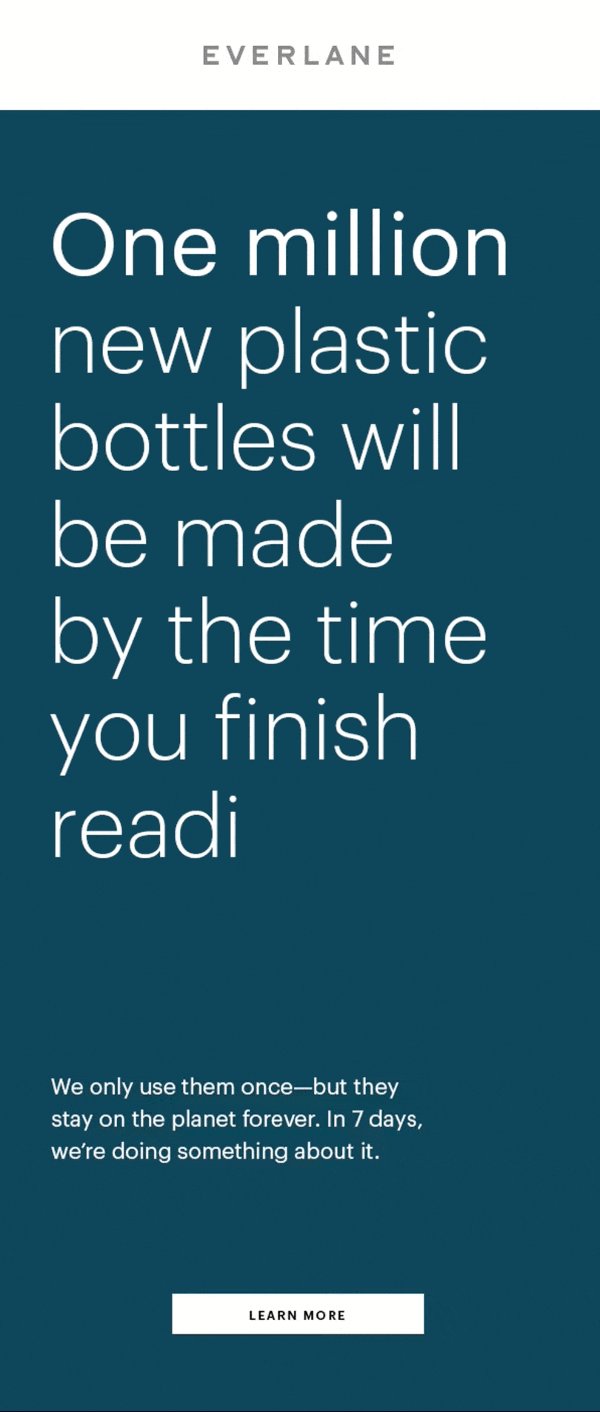
Animation 7: Text animations
You can use CSS animations to create engaging text effects that draw attention to key messages. Animated text can emphasize important information or create a dynamic storytelling experience.

Text animations examples:
- Text that fades in or out to highlight key messages.
- Typewriter effect that animates text as if it's being typed in real-time.
- Text that slides in from the sides or top of the email.
- Rotating headlines that change every few seconds.
- Animated text shadows or glows for emphasis.
Where can you add this in your next email?
- Use animated text to highlight special offers or important news.
- Create excitement with dynamic text effects introducing new products.
- Make event details stand out with eye-catching text animations.
- Highlight key points or instructions with animated text.
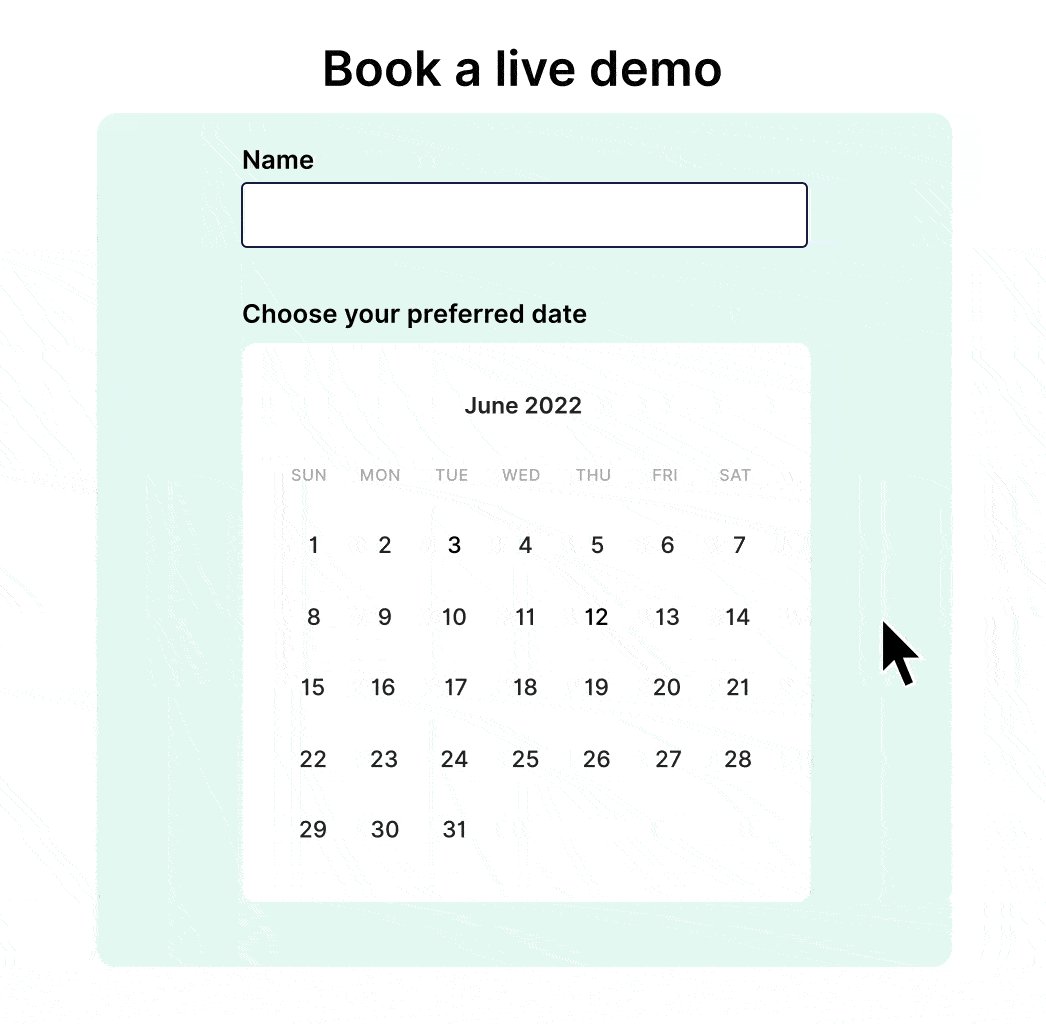
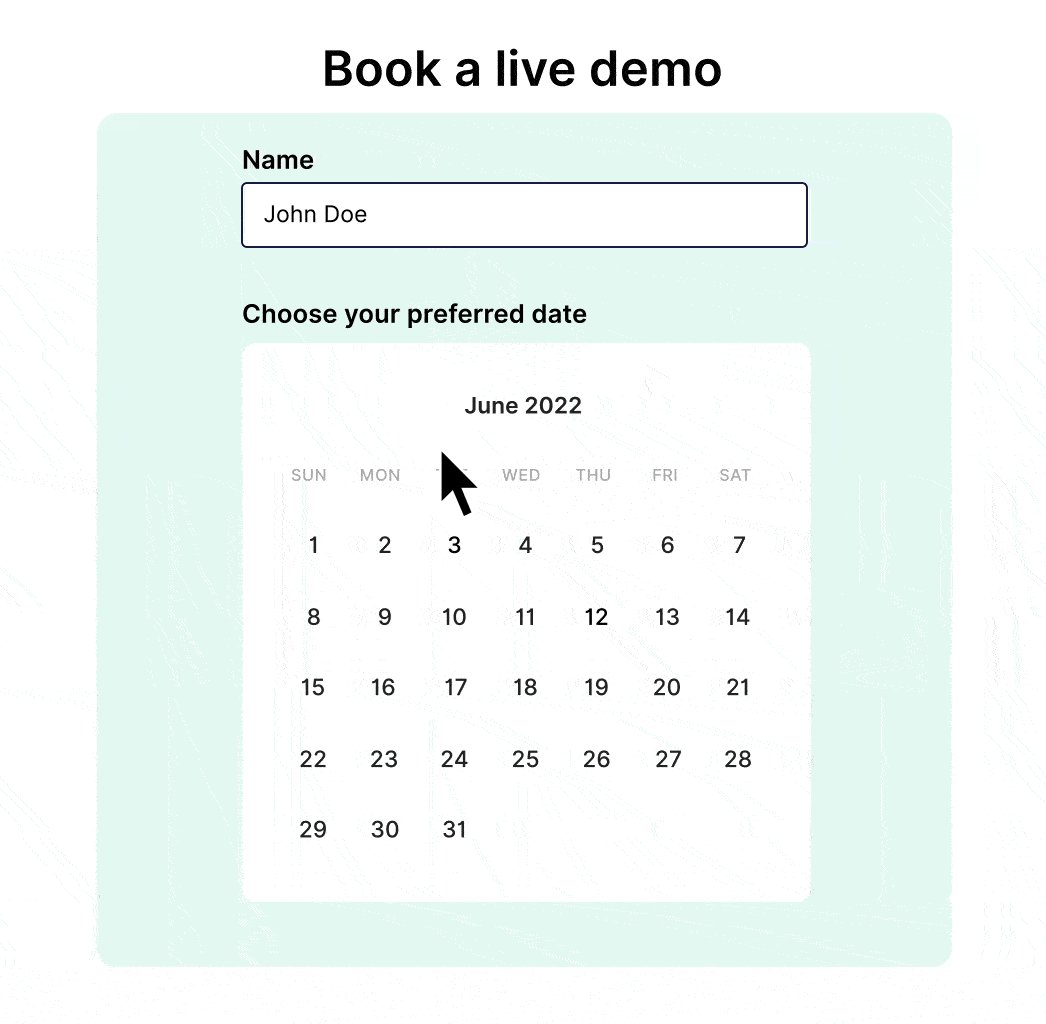
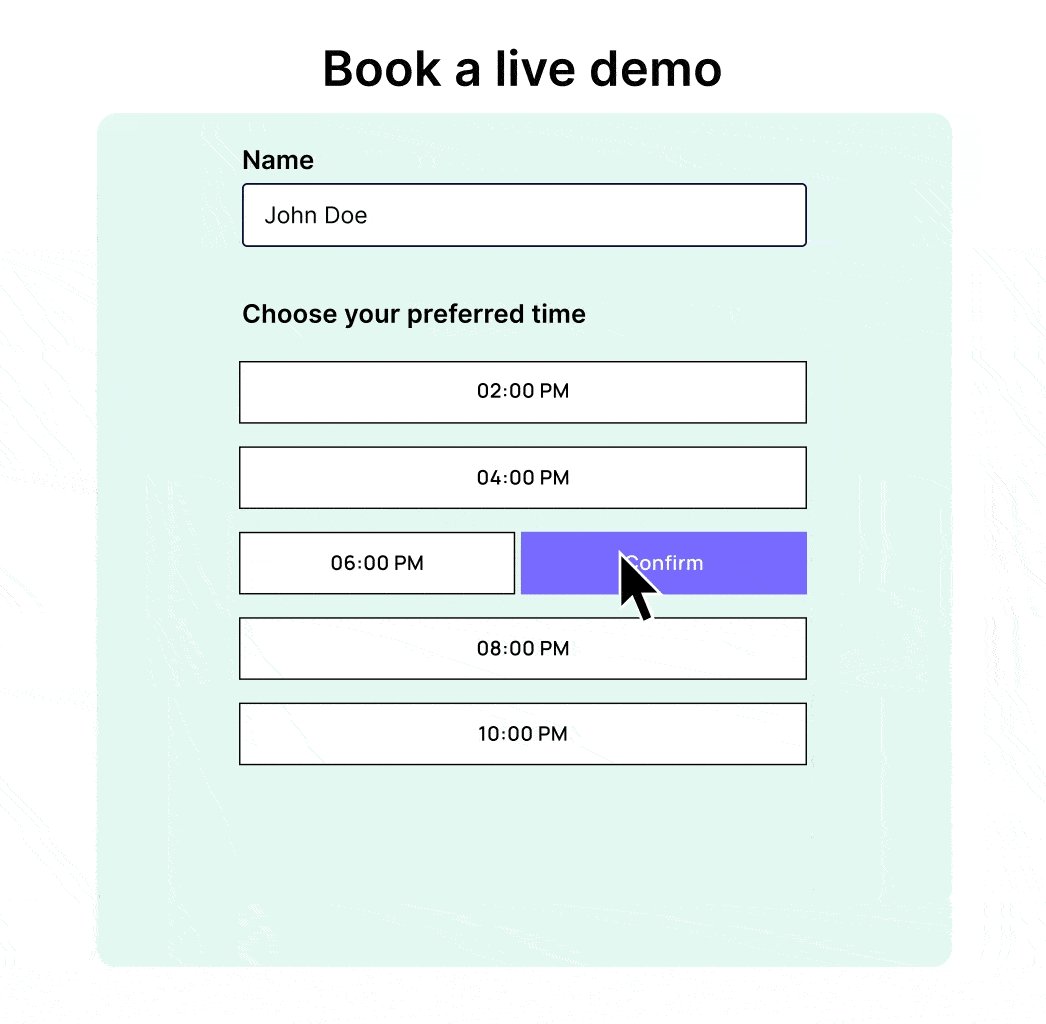
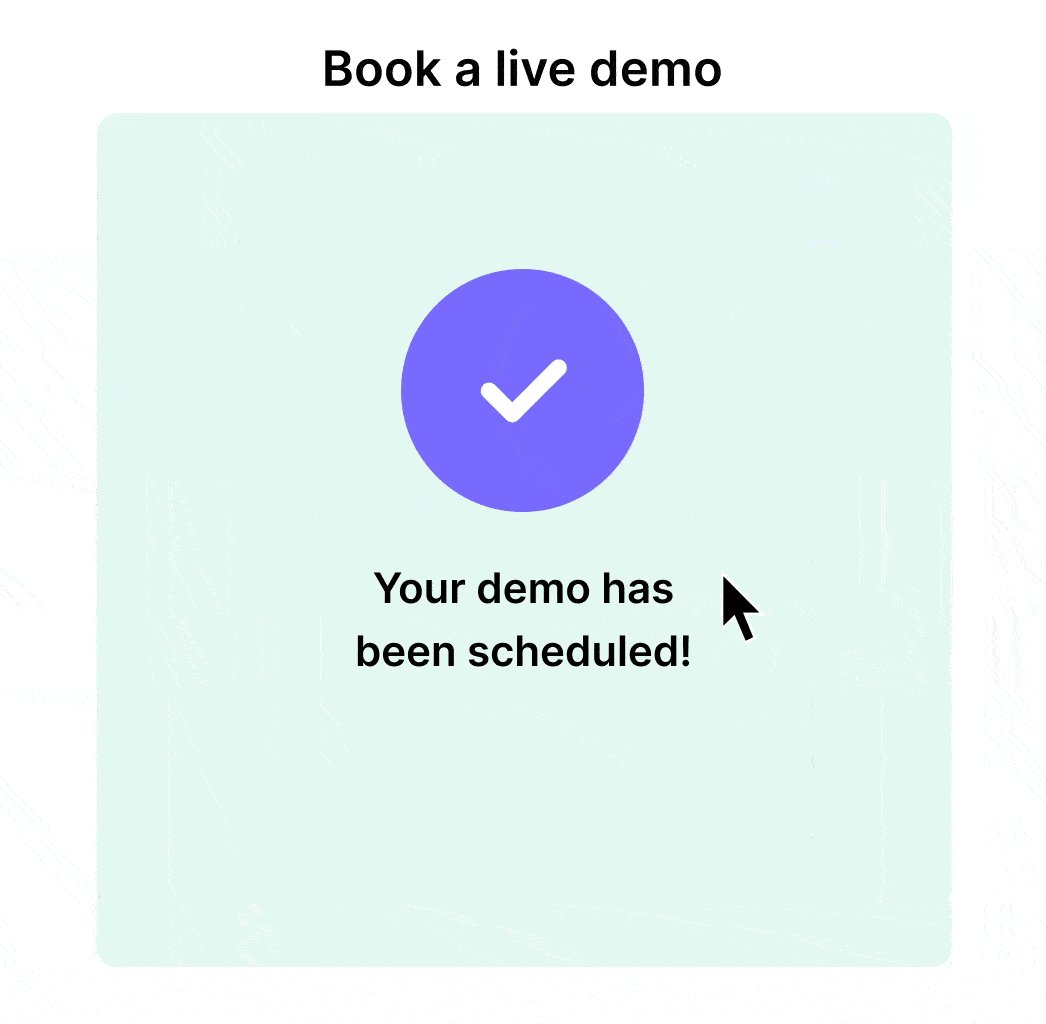
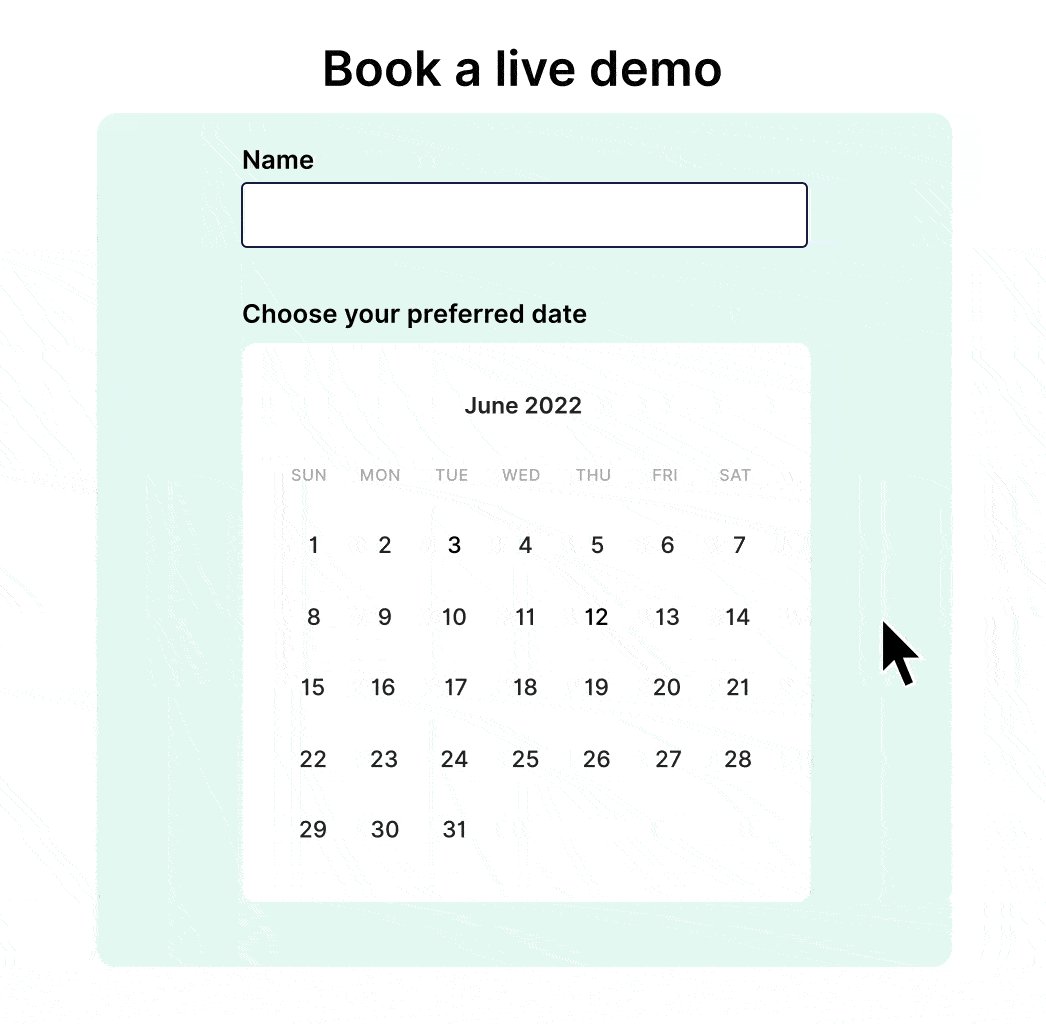
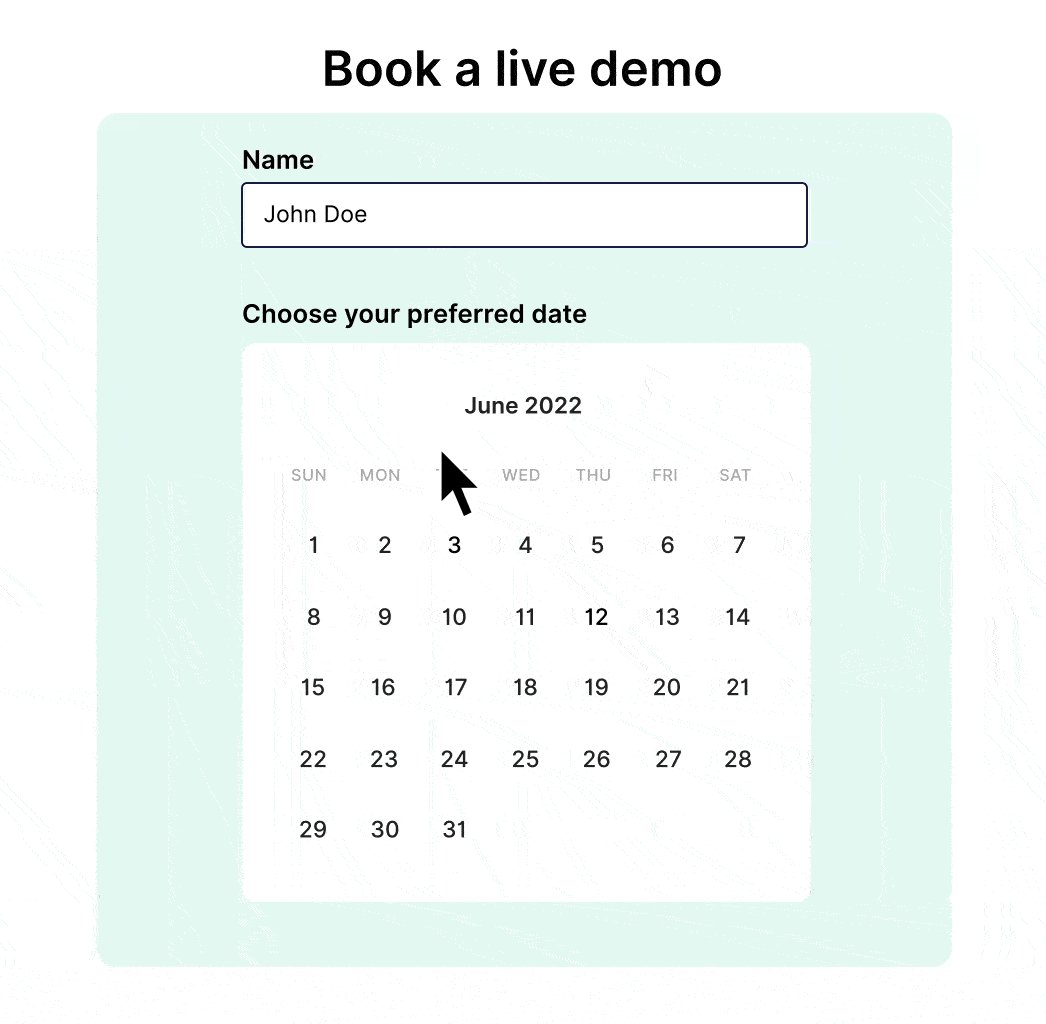
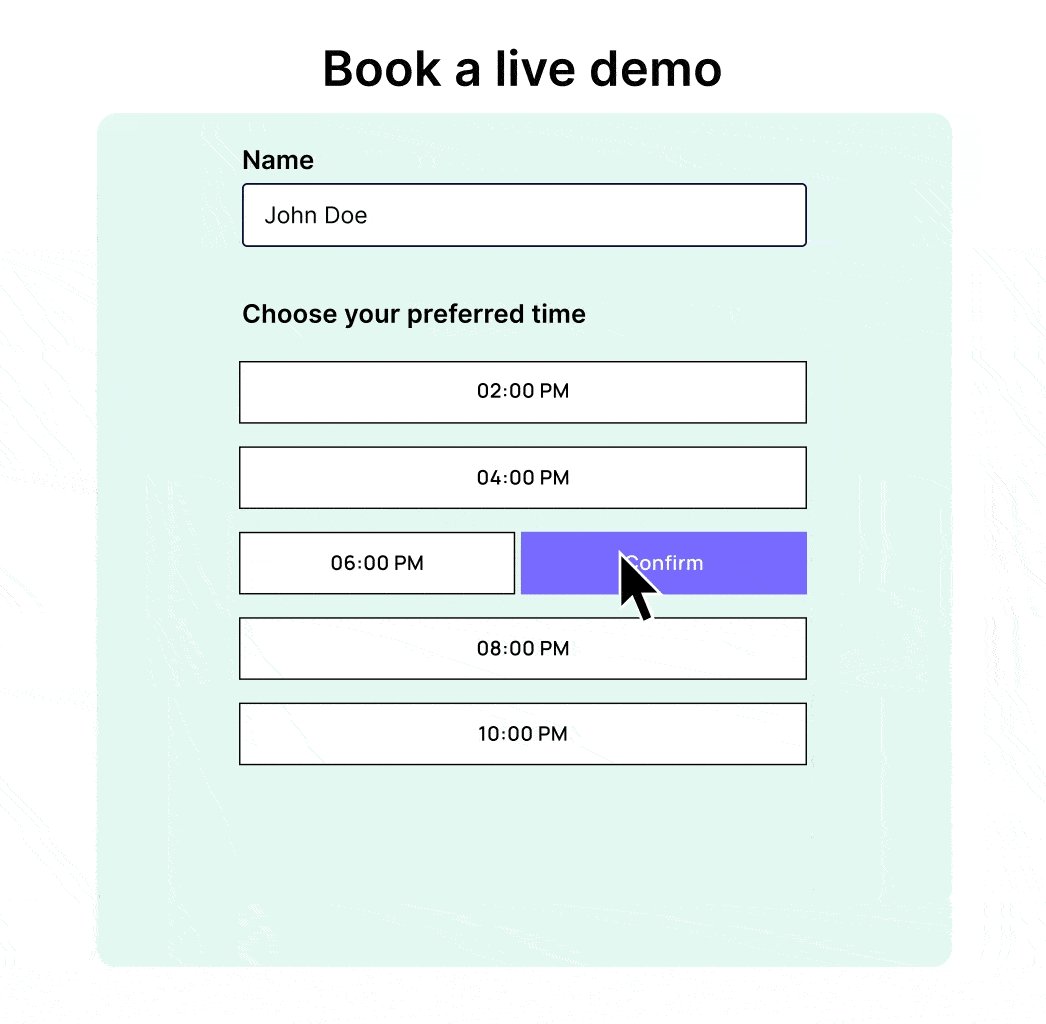
Animation 8: Calendars
You can enhance user convenience by embedding interactive calendar features directly within your emails using HTML and CSS animations.

Interactive email calendar examples:
- Animated calendars in emails.
- Dynamic event updates within emails.
Where can I add this in my next email?
- Simplify the process of scheduling demos by including interactive booking calendars within demo request emails.
- Improve webinar attendance rates by allowing recipients to add event details directly to their calendars from registration confirmation emails.
- Enhance collaboration by including interactive calendar options in meeting invitations, making it easy for recipients to RSVP.
5 things to keep in mind when using email animation
Using email animations can make your campaigns more engaging, but it's important to keep a few practical tips in mind to ensure they're effective and user-friendly:
1. Avoid overusing animations
You can grab attention with animations, but using too many can overwhelm your readers. Focus on highlighting key information or calls to action with one or two animations per email.
2. Manage file size and loading times
Keep your animated files optimized. Aim for GIFs under 1MB to ensure swift loading. Test your emails across different devices and internet speeds to ensure they load quickly.
3. Check compatibility across email clients
Not all email platforms support advanced animations. Before sending your email, you must test it on popular clients like Gmail and Outlook to ensure your animations work smoothly. Provide a fallback option for clients that don't support animations so everyone can access your message.
4. Create email fallbacks
Always include a fallback version of your email that doesn't rely on animations. This ensures that all recipients can understand your message, even if animations don't work on their device.
You can read more about AMP email support in our detailed guide below.
5. A/B test your email animations
Test different animations to see which ones resonate best with your audience. A/B testing allows you to compare performance metrics and determine which animations drive the most engagement and conversions.
Use email animations with AMP emails
Email animations are not just a trend but a powerful tool to create memorable experiences for your subscribers. But here’s the truth:
- Animations are tricky to code.
- They take time and effort.
- Gathering engagement data can be a challenge for ESPs or internal systems.
So, how do you make it easier? The answer lies in AMP emails. They are the best choice for sending animated emails due to their native support for interactive elements and animations. Mailmodo stands out as a single-shop solution and a javascript email template builder that simplifies the creation and deployment of animated and interactive emails. With easy-to-use email animation templates and comprehensive analytics, Mailmodo helps marketers overcome these challenges, enabling them to achieve better engagement and conversion rates effortlessly.
Try Mailmodo for free and unlock the full potential of interactive emails!
Create and send AMP emails without coding in minutes