Email marketing has come a long way since its early days of plain text messages. Today, incorporating visually appealing elements like background images can take your emails to a new level. With the right design and implementation, background images can enhance the aesthetics of your emails and captivate your subscribers' attention. In this comprehensive guide, we'll explore everything you need to know about email backgrounds, including their benefits, design considerations, coding techniques, and inspiring examples.
Email Backgrounds: How To, Best Practices and Examples
What is an email background?
An email background is an image or pattern that is used as a backdrop for the content of an email. It can be used to enhance the visual appeal of an email and create a professional and eye-catching look.
The beauty of email backgrounds lies in their ability to give your emails a fresh, dynamic look. By having the image in the background, you gain the flexibility to layer additional elements on top of it, such as text, videos, buttons, and more.
The good news is that email marketing tools, including user-friendly platforms like Mailmodo, offer the convenience of automatically incorporating background images. All you have to do is upload your preferred JPG, PNG, or GIF background image – no coding skills required!
Why should you use email background?
Background images offer several advantages that can elevate the impact of your email campaigns. Here are some reasons why you should consider using a background for your email:
Adding background images to a design enhances its visual appeal. With a layering effect, you can add additional HTML content to images.
Background images can also save you time by covering white spaces and eliminating the need for complicated designs. You can create an email layout that is cohesive and visually appealing by using a single background image.
A background image also promotes accessibility because HTML text placed over it is still visible when the image is turned off.
Best practices for background images
When incorporating background images into your email designs, there are several important factors to consider:
1. Use contrasting email background
To ensure readability, it's crucial to consider the contrast between the background image and the content overlaid. Test the colors in your image against the colors of your content and ensure they provide sufficient contrast.
2. Keep the background simple
Busy or overly complex background images can hinder the readability of your email content. Keep the background image simple and consider it as an enhancement rather than the main focal point. This will prevent visual clutter and allow your email's message to shine through.
3.Use solid color fallback
Not all email clients support background images, so it's essential to provide a solid color fallback. Choose a fallback color that matches your design and contrasts well with the foreground elements. This ensures a consistent and visually appealing experience for subscribers using email clients that don't display background images.
4. Consider brand colors
When selecting a background image, consider how it complements your brand colors. Choose an image that harmonizes with your brand's color palette and creates a visually cohesive email design. Avoid clashes or unpleasant combinations of colors that may deter readers.
5. Optimize image size
Optimize the size of your background image to minimize loading time. Compress the image to reduce its file size without compromising quality. This ensures faster loading for subscribers and prevents automatic compression by email service providers, which may affect image quality.
Get the Email Design System Playbook in your inbox
Proven tactics for lean marketing teams to roll out on-brand emails faster
How to code background images in emails
Adding background images to your emails requires proper coding techniques. Depending on your design tool and coding knowledge, you can implement background images using HTML or take advantage of no-code editors. Let's explore both methods:
1. Using HTML to add background images
HTML is the most common method for adding background images to emails. With basic HTML coding, you can achieve the desired effect. Here's a basic HTML code snippet to add a background image to the table body of your email:
<table>
<tr>
<td background="image.jpg">
<!-- Your email content here -->
</td>
</tr>
</table>
In this code, replace "image.jpg" with the URL or file path of your desired background image. This code will set the background image for the specified table cell, allowing you to layer additional content.
2. Using no-code editors for background images
Mailmodo's codeless, drag-and-drop editor streamlines your email campaign process, providing you with convenience and efficiency. This tool empowers you to select from a comprehensive array of pre-designed and customizable HTML and AMP elements. In this article, we will comprehensively explore these features and guide you on how to personalize each element to your exact specifications.
When creating your template, you have the flexibility to initiate with various elements such as text blocks, images, forms, buttons, widgets, or pre-made blocks. These elements can be easily modified through the right-side panel.
It's important to note that there are two common options available for all content blocks:
1. Block Editor: This feature allows you to modify the background, border, and layout (more customization options are accessible for different block types). Additionally, you can select the desired font family for your template.
2. Plus Button: This button enables you to add more content blocks as needed.
Let's delve into the specifics of adding and customizing images:
Step 1: Initiate the process by clicking on the 'Image' button to insert your logo or any image into your template.
Step 2: Proceed by clicking on 'Upload Image.'
A dialogue box will open, presenting you with several options. You can either upload a new image, utilize a previously uploaded image, or fetch an image from a URL. Furthermore, you can add alternate image text, which will be displayed if the image fails to load. If you intend to retrieve an image from the internet, navigate to 'Image from URL' -> 'Static URL' -> 'Paste image URL' -> 'Add alternate image text' -> 'Set up.'
For those interested in using dynamic images in their email, please refer to our dedicated guide.
Once an image is added, you can perform the following actions from the right-side panel: adjust the image size, replace the uploaded image, link the image to a URL, edit alternate text, add a border, modify the layout, align the image, and optimize its display for mobile devices. This comprehensive set of features ensures that your email campaign is not only efficient but also visually appealing and user-friendly.
Different coding techniques for background images
Beyond the basics, there are various coding techniques you can employ to achieve different effects with background images in emails. Let's explore some advanced techniques:
1. Fixed background image
A fixed background image remains stationary as the user scrolls through the email. To achieve this effect, add the following CSS styles to your table cell:
<td style="background-image: url(image.jpg); background-attachment: fixed;">
<!-- Your email content here -->
</td>
By setting the background-attachment property to "fixed," you can create a visually appealing fixed background image that remains in place as the user interacts with the email.
2. Repeating background image
A repeating background image fills the container by repeating the image horizontally and vertically. To implement this effect, use the following CSS styles:
<td style="background-image: url(image.jpg); background-repeat: repeat;">
<!-- Your email content here -->
</td>
The background-repeat: repeat; property ensures that the background image repeats both horizontally and vertically within the container.
3. Contrast image swap
To accommodate Dark Mode preferences and provide a visually appealing experience, you can swap background images based on the email client's mode. Here's an example of how to achieve this effect using embedded CSS:
<style>
@media (prefers-color-scheme: dark) {
.dark-background {
background-image: url(dark-image.jpg);
}
}
</style>
Apply the .dark-background class to your table cell, and the background image will switch to the dark version in email clients that support Dark Mode. This technique allows you to transition between light and dark email designs seamlessly.
4. Interactive Background
Adding interactivity to your email background can enhance user engagement. For example, you can change the background image when the user hovers or rolls over the content. Here's a CSS snippet to achieve this effect:
<style>
.interactive-background:hover {
background-image: url(new-image.jpg);
}
</style>
Apply the .interactive-background class to your table cell, and the background image will change to "new-image.jpg" when the user hovers over the content. This creates an interactive and engaging email experience.
By leveraging these coding techniques, you can create diverse and visually captivating background effects in your email campaigns.
Inspiring email examples
To understand the potential of background images, let's explore some inspiring examples from well-executed email campaigns:
1. Miro
 Miro, a collaborative online whiteboard platform, used a background image with geometric shapes behind their hero section. This clever design choice draws attention to the main headline and messaging, which is overlaid using live text. The background image adds depth and visual interest to the email, making it more engaging.
Miro, a collaborative online whiteboard platform, used a background image with geometric shapes behind their hero section. This clever design choice draws attention to the main headline and messaging, which is overlaid using live text. The background image adds depth and visual interest to the email, making it more engaging.
2. Uplers
 Uplers, a digital marketing agency, effectively highlighted a discount on their services by placing a coupon image as the background behind a coupon code. The background image reinforces the promotional offer and creates a visually appealing email layout.
Uplers, a digital marketing agency, effectively highlighted a discount on their services by placing a coupon image as the background behind a coupon code. The background image reinforces the promotional offer and creates a visually appealing email layout.
3. Figma
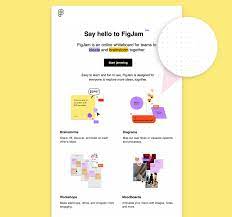
 Figma, a design collaboration platform, incorporated a subtle repeating background pattern in the body of their email to introduce their new whiteboard product. The pattern echoes the background found in the actual product, creating a cohesive brand experience.
Figma, a design collaboration platform, incorporated a subtle repeating background pattern in the body of their email to introduce their new whiteboard product. The pattern echoes the background found in the actual product, creating a cohesive brand experience.
4. Chipotle
 Chipotle, a popular fast-casual restaurant chain, utilized a jumbo background image behind an impactful hero section and body area. The background image includes product photography and a line pattern, adding visual interest and reinforcing the brand's identity. An animated GIF and live text further enhance the email's engagement.
Chipotle, a popular fast-casual restaurant chain, utilized a jumbo background image behind an impactful hero section and body area. The background image includes product photography and a line pattern, adding visual interest and reinforcing the brand's identity. An animated GIF and live text further enhance the email's engagement.
5. Adobe Stock
 An online marketplace for stock photos, used an animated GIF as a background image to promote festive collections. The GIF, featuring live text and a CTA button, adds a dynamic and eye-catching element to the email.
An online marketplace for stock photos, used an animated GIF as a background image to promote festive collections. The GIF, featuring live text and a CTA button, adds a dynamic and eye-catching element to the email.
These examples demonstrate the versatility of background images in creating visually stunning and engaging email campaigns. By carefully choosing and integrating background images, you can make your emails stand out and leave a lasting impression on your subscribers.
Conclusion
Background images are a powerful tool to enhance the visual appeal and engagement of your email campaigns. By carefully selecting and implementing background images, you can create captivating designs that stand out in crowded inboxes. Consider the design factors and coding techniques discussed in this guide to ensure your background images are visually appealing, accessible, and well-supported across email clients. With creativity and strategic implementation, you can take your email marketing to new heights with stunning background images.
FAQs
An email background is a visual design or image that forms the backdrop of your email content. It might seem like a small detail, but it's important for creating a professional and visually appealing impression. A well-chosen background can enhance your brand image and make your emails more engaging.
To customize your email background, you can use your brand colors, logo, or a design that reflects your business's identity. Many email clients allow you to insert a custom background image or select from pre-designed templates, ensuring your emails are in sync with your brand.
Yes, there are. When using images as email backgrounds, ensure they are subtle and don't distract from the text. Opt for high-resolution images that won't pixelate when stretched to fit various screens. Additionally, consider the file size to avoid slow-loading emails.
Email backgrounds play a crucial role in email marketing. They can make your promotional emails more visually appealing and reinforce your brand message. When used effectively, email backgrounds can help increase open and click-through rates.
To ensure compatibility, use responsive email templates that adapt to various screen sizes. Test your emails across multiple email clients and devices to ensure your background looks as intended. Avoid overly complex or large backgrounds that might render incorrectly on all platforms.
What should you do next?
You made it till the end! Here's what you can do next to grow your business:

Get smarter with email resources
Free guides, ebooks, and other resources to master email marketing.

Do interactive email marketing with Mailmodo
Send forms, carts, calendars, games and more within your emails to boost ROI.

Consult an email expert
30-min free email consultation with an expert to fix your email marketing.
Table of contents
Fresh Marketing Ideas, Every Week.
Get the latest marketing roundup & news
Related articles
Related resources
ebook pages
Free Email Design Course
experts categories
Hire the Best Email Designers for Your Company
Popular Categories
Get 3X email conversion
with Mailmodo

Create & send interactive emails without coding

Put revenue on auto-pilot with pre-built journeys

Save time with AI-powered email content creation
Experience world’s only interactive email marketing platform
Trusted by 10000+ brands


































