Are you looking to create interactive forms within your HTML emails? Do you want to engage your subscribers and increase conversions without needing landing pages? We'll explore creating interactive email forms, covering client support, implementation, fallback strategies, and the role of AMP. Lastly, we'll discuss the future of interactive elements in email marketing. Let's dig into the world of HTML form emails
HTML Email Form: Everything you need to know
What are HTML forms in email?
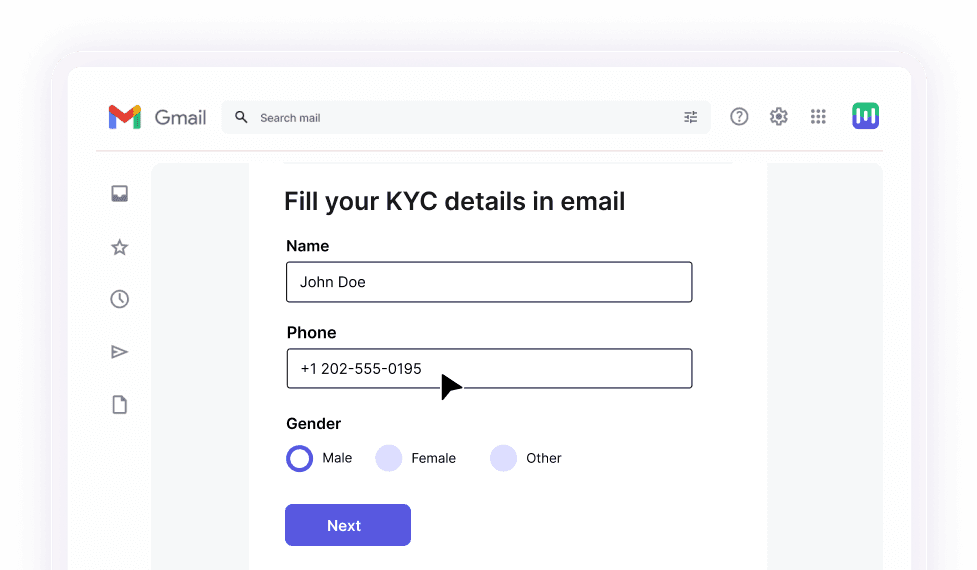
HTML forms in emails are interactive elements embedded within an email that allow users to input and submit information directly from their inboxes. These forms typically collect user data, such as contact details, feedback, surveys, or product reviews. Integrating HTML forms into your email campaigns can streamline the data collection process and enhance user engagement.
Advantages of using HTML forms in email
Email HTML forms offer several advantages that can significantly benefit your marketing efforts. Here are some key advantages:
1. Increased engagement and conversion rates
By including interactive forms in your emails, you provide recipients with a convenient way to engage with your content and take action. This streamlined process reduces friction and encourages higher conversion rates.
2. Time and effort savings with enhanced branding
HTML forms in emails offer a dual advantage. Firstly, they save recipients time and effort by eliminating the need to navigate to a separate landing page. This streamlined process contributes to higher form submission rates. Secondly, these forms allow for extensive customization, enabling you to align the design, layout, and styling with your brand's aesthetics. This ensures a consistent user experience and enhances brand recognition and trust. The fusion of time and effort savings with customizable branding creates a seamless and efficient user interaction.
3. Seamless data collection
With HTML forms in emails, the data collected is sent directly to your inbox or designated email address. This eliminates the need to manually retrieve data from external platforms, making managing and analyzing user responses easier.
4. Enhanced user experience
You can improve user satisfaction and engagement by offering a seamless and user-friendly experience within the email itself. HTML forms eliminate additional clicks or page loads, resulting in a smoother user journey.
HTML forms and email clients: Support and compatibility
When implementing HTML forms in emails, it's crucial to consider the support and compatibility across various mail clients. While most modern email clients support HTML forms to some extent, there may still be variations in rendering and functionality. Let's examine the level of support for interactive forms in popular mail clients:
| Mail client | Support for interactive forms |
|---|---|
| Apple Mail | Yes |
| iPhone Mail App | Mitigated |
| Gmail (Desktop/Mobile Webmail) | Yes |
| Gmail (iOS) | Mitigated |
| Gmail (Android) | Mitigated |
| -Outlook (Windows) | No |
| Outlook Android | Mitigated |
| Outlook (iOS) | Yes |
| Outlook Mac OS | No |
| Outlook | No |
| Yahoo! (Desktop) | Yes |
| Yahoo! (iOS) | No |
| Yahoo! (Android) | Mitigated |
| AOL (Desktop) | Yes |
| AOL (iOS) | Mitigated |
| Samsung Mail App | Mitigated |
| Thunderbird | Yes |
| Orange (Webmail) | No |
| Free (Webmail) | Mitigated |
| SFR (Webmail) | Yes |
Although support for interactive forms may vary, testing your HTML forms across different mail clients is essential to ensure optimal performance and functionality.
How do HTML forms work in emails?
To understand how HTML forms work in emails, it's essential to grasp the underlying mechanisms. HTML forms in emails rely on the synergy between HTML, CSS, and backend scripting languages such as PHP or JavaScript.
The front end of an HTML form is displayed within the email using HTML and CSS.
When a user submits the form, the data is sent to a backend script.
The "action" attribute of the form tag specifies where the data is sent.
The backend script processes the data, which may involve storing it in a database.
Other actions can include sending the data to an email address or triggering specific actions based on the form submission.
Maximize your email performance with our free ebook
Optimize the right email metrics for higher ROI
Different methods of building HTML forms in email
Depending on your coding expertise and specific requirements, there are various methods for building HTML forms in emails. You can create forms by email using the following methods.
1. Using HTML + CSS framework
HTML and CSS frameworks have become a staple for crafting compelling email forms that engage users and enhance the interactive experience. This approach allows you to create interactive forms and other gamification widgets like quizzes and polls. Let's dive into the details:
a. Basic form
One of the simplest ways to create an HTML form in an email is by using basic HTML tags and attributes. You can define input fields, text areas, checkboxes, and radio buttons using HTML tags such as input and textarea. By specifying the form's action and method attributes, you can control where the form data is sent and how it is processed.
Here's an example of a basic HTML form in an email:
<form action="https://yourwebsite.com/submit-form" method="POST">
<label for="name">Name:</label>
<input type="text" id="name" name="name" required>
<label for="email">Email:</label>
<input type="email" id="email" name="email" required>
<input type="submit" value="Submit">
</form>
b. Table layout
Another method for building HTML forms in emails is using a table layout. This approach provides greater control over the form's structure and allows for precise positioning of form elements.
Here's an example of an HTML form with a table layout:
<table>
<tr>
<td><label for="name">Name:</label></td>
<td><input type="text" id="name" name="name" required></td>
</tr>
<tr>
<td><label for="email">Email:</label></td>
<td><input type="email" id="email" name="email" required></td>
</tr>
<tr>
<td colspan="2"><input type="submit" value="Submit"></td>
</tr>
</table>
c. Inline CSS
Inline CSS styles can be applied to HTML form elements to ensure consistent rendering across different email clients. Inline styles override default client-specific styles, reducing the risk of form elements appearing distorted or misaligned.
Here's an example of an HTML form with inline CSS styles:
<form action="https://yourwebsite.com/submit-form" method="POST">
<label for="name" style="display: block; margin-bottom: 10px;">Name:</label>
<input type="text" id="name" name="name" required style="width: 100%; padding: 5px;">
<label for="email" style="display: block; margin-bottom: 10px;">Email:</label>
<input type="email" id="email" name="email" required style="width: 100%; padding: 5px;">
<input type="submit" value="Submit" style="background-color: #007bff; color: #fff; border: none; padding: 10px 20px; cursor: pointer;">
</form>
Compatibility
HTML + CSS frameworks provide broad compatibility across various email clients, ensuring a consistent form rendering experience. However, some older email clients may not fully support modern CSS styles. Additionally, responsive design techniques can be applied to enhance compatibility with various screen sizes.
Limitations
Complex forms may require extensive coding, and certain interactive features might not be supported uniformly across all email clients.
Knowing these limitations and designing your forms with fallbacks or progressive enhancement strategies is important to maintain functionality across different environments.
Does it need a lot of effort?
Moderate effort is needed, especially for complex layouts or advanced styling.
Proficiency in HTML and CSS is sufficient for basic implementations
Is it marketer-friendly?
Marketers with HTML/CSS knowledge can make quick updates.
Limited dynamic features may impact the creation of highly interactive marketing content.
2. Using AMP Email standard from Google
Another method for building email HTML forms is using the AMP (Accelerated Mobile Pages) Email standard from Google. AMP for Email allows you to add interactive components to your emails, creating a more engaging user experience. Let's explore this method in detail:
AMP-form Component
The AMP-form component is a key feature of AMP for Email. It allows you to create forms directly within your email, enabling users to complete them without leaving their inbox. You can define form field validation rules and even handle form submissions using AMP's built-in functionality.
Compatibility
AMP for Email is supported by popular email clients such as Gmail, Yahoo! Mail, and Outlook. However, it's essential to note that not all email clients support AMP for Email.
Limitations
Not all email apps work with it, but you can use it on some popular ones like Yahoo Mail, Gmail, and Apple Mail.
Uncertainty about performance tracking and reporting as it’s a dynamic way.
Does it need a lot of effort?
Implementing AMP for Email requires some technical expertise. To build interactive components, you need to understand the AMP framework, including HTML, CSS, and JavaScript.
However, once you become familiar with the AMP syntax and components, creating forms in email becomes more accessible.
Is it marketer-friendly?
You will need a developer's efforts and coding skills to create your AMP email content.
With AMP-powered emails, perform complex operations like booking a hotel room or purchasing without leaving their inbox. This increased interactivity can lead to higher engagement and conversion rates for email campaigns.
No-code method of adding forms in email
What if you don't have coding skills or prefer a simpler solution? There are alternative methods available for creating HTML forms in emails without the need for coding expertise. Let's explore this option:
Mailmodo is a platform that allows you to create interactive emails without any coding, making it a no-code solution. It provides a drag-and-drop interface to design email templates and add various interactive components, including forms. With Mailmodo, you can easily create and customize forms, collect data, and engage with your audience.
Compatibility
The compatibility of this type is contingent upon the support for AMP MIME types by the chosen ESP. It is important to note that functionality relies on the capabilities of the selected ESP, potentially limiting design possibilities. Additionally, it Simplifies the process of integrating AMP elements without manual coding.
Does it need a lot of effort?
- Minimal effort is required with a no-code approach.
Is it marketer-friendly?
From a marketer's perspective, Mailmodo's no-code method is highly friendly. It enables marketers to easily integrate interactive and dynamic elements into emails without the need for coding skills. However, success is tied to the ESP's support for AMP, influencing the overall marketer experience.
User-friendly for marketers without coding skills.
Relies on ESP support for a seamless experience.
Regardless of your chosen method, testing your HTML forms in different email clients is crucial to ensure compatibility and optimal user experience. Additionally, consider the specific requirements of your email campaign and choose the method that best suits your needs.
Create emails in minutes with no-code email editor

Conclusion
HTML forms in emails provide a powerful means of engaging with your audience, collecting valuable data, and increasing conversion rates. By understanding the advantages, implementation methods, and support across mail clients, you can leverage HTML forms to enhance your email marketing campaigns. Whether you build basic HTML forms, utilize table layouts, or explore alternative methods like AMP emails, the key is creating seamless, user-friendly experiences that drive meaningful interactions.
FAQs
While most email clients support HTML forms, testing your forms across different platforms is essential to ensure compatibility.
To protect user data, consider using secure methods such as SSL encryption for form submissions and implementing measures to prevent data breaches.
Yes, HTML forms can be customized to match your brand's design and styling preferences using CSS.
Some email clients may restrict certain functionalities, such as JavaScript, which can affect the behavior of forms. Additionally, some webmail clients may display warning messages when submitting forms.
You can track form submissions by integrating tracking pixels or by utilizing form analytics tools to monitor user interactions and conversions.
What should you do next?
You made it till the end! Here's what you can do next to grow your business:

Get smarter with email resources
Free guides, ebooks, and other resources to master email marketing.

Do interactive email marketing with Mailmodo
Send forms, carts, calendars, games and more within your emails to boost ROI.

Consult an email expert
30-min free email consultation with an expert to fix your email marketing.
Table of contents
Fresh Marketing Ideas, Every Week.
Get the latest marketing roundup & news
Popular Categories
You might also like
Get 3X email conversion
with Mailmodo

Create & send interactive emails without coding

Put revenue on auto-pilot with pre-built journeys

Save time with AI-powered email content creation
Experience world’s only interactive email marketing platform
Trusted by 10000+ brands






